This blog provides step-by-step instructions to develop a basic
“hello world” SharePoint app. If you are new to the SharePoint app
world, then please read my previous blog to
get an intro to the “App Architecture” and its benefits before
proceeding further. For those who has an understanding on the
SharePoint App model, please read further :
Pre-Requisites
Apps do not come pre-configured with a vanilla SharePoint installation. You need to perform the steps as provided in this MSDN link which describes the procedure to configure the local development environment for deploying and accessing apps from SharePoint. For a step by step instructions on configuring the production / development environment, click here to view this private blog post on the same topic.
1. Provision Developer Site
The first step is to create a new site collection that accepts the deployment of SharePoint apps from the Visual Studio environment. In Central Administration, navigate to the web application and go to “Create New Site Collection” option:

Provide the details as seen in the above screenshot and click “OK”. Once SharePoint is done with creating a new site collection it will render the below site :

2. Once after the Developer Site is provisioned, goto Visual Studio and create a new “App for SharePoint 2013” project:

Now a wizard with 3 questions will appear as follows:

Make sure that you select “SharePoint-hosted” as the option. Also when you provide the URL don’t include the “/_layouts/15/start
.aspx#/….”. Just stop with /Sites/<SubSiteName>.
3. Visual Studio may take a few moments to create a the new project and once done expand the Pages folder in the Solution Explorer, and Double-click on the Default.aspx page to begin looking for the contents in the default project template:

Also, if you notice there will be no “Code-behind” file as its a “SharePoint-hosted” app and there cannot be server code deployed with the app.
4. The Default.aspx contains the necessary references to the JS and CSS that are needed for the app to render itself. If you scroll down you will notice a “Div” tag inside of the “PlaceHolderMain”. Just above the “Div” tag include the below highlighted HTML element:
<h1>Hello World! This is my first SharePoint 2013 app!</h1>

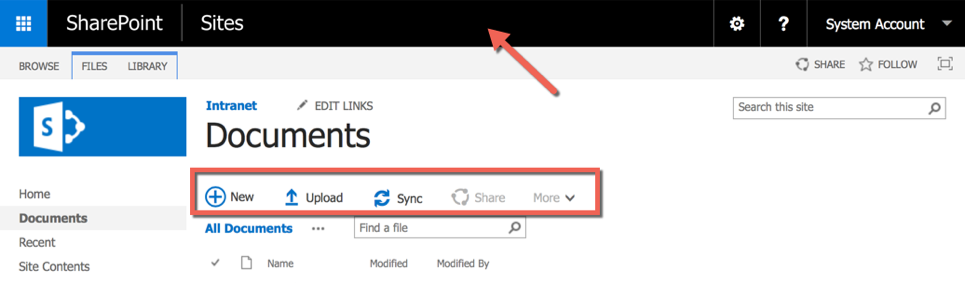
5. Now click on “Start” in Visual Studio to build and deploy the solution to SharePoint. Once its completed, it will automatically open the “Site Contents page” along with the newly added app (as shown below):
If it doesnt open it automatically, navigate to your site (for eg., http://<ServerName>/sites/MyTeam) and then click on “Site Contents” tab to see the new app being deployed to the site. If you are prompted with the “Windows Login diaglo box” when accessing your app, then make sure that you perform the Registry configuration as detailed in this Link to exclude the app URL from the loop back checking performed by windows.
Note: If you get any errors (during deployment from Visual Studio) such as ” Apps are disabled on this site.” refer to this MSDN link which describes the procedure to configure the local development environment for deploying and accessing apps from SharePoint. For a step by step instructions on configuring the production / development environment, click here to view this private blog post on the same topic.
6. If you click on the app (as highlighted in the above image) you should see the new app in action (as in the below image):

Note: If you dont see images or see HTTP 500 errors for JS/Images/CSS in the app, then your “Root” site (not \Sites\) is not either available or is not based on the “Developer Site” template which is needed for the apps to function properly.
Pre-Requisites
Apps do not come pre-configured with a vanilla SharePoint installation. You need to perform the steps as provided in this MSDN link which describes the procedure to configure the local development environment for deploying and accessing apps from SharePoint. For a step by step instructions on configuring the production / development environment, click here to view this private blog post on the same topic.
1. Provision Developer Site
The first step is to create a new site collection that accepts the deployment of SharePoint apps from the Visual Studio environment. In Central Administration, navigate to the web application and go to “Create New Site Collection” option:

Provide the details as seen in the above screenshot and click “OK”. Once SharePoint is done with creating a new site collection it will render the below site :

2. Once after the Developer Site is provisioned, goto Visual Studio and create a new “App for SharePoint 2013” project:

Now a wizard with 3 questions will appear as follows:

Make sure that you select “SharePoint-hosted” as the option. Also when you provide the URL don’t include the “/_layouts/15/start
.aspx#/….”. Just stop with /Sites/<SubSiteName>.
3. Visual Studio may take a few moments to create a the new project and once done expand the Pages folder in the Solution Explorer, and Double-click on the Default.aspx page to begin looking for the contents in the default project template:

Also, if you notice there will be no “Code-behind” file as its a “SharePoint-hosted” app and there cannot be server code deployed with the app.
4. The Default.aspx contains the necessary references to the JS and CSS that are needed for the app to render itself. If you scroll down you will notice a “Div” tag inside of the “PlaceHolderMain”. Just above the “Div” tag include the below highlighted HTML element:
<h1>Hello World! This is my first SharePoint 2013 app!</h1>

5. Now click on “Start” in Visual Studio to build and deploy the solution to SharePoint. Once its completed, it will automatically open the “Site Contents page” along with the newly added app (as shown below):

If it doesnt open it automatically, navigate to your site (for eg., http://<ServerName>/sites/MyTeam) and then click on “Site Contents” tab to see the new app being deployed to the site. If you are prompted with the “Windows Login diaglo box” when accessing your app, then make sure that you perform the Registry configuration as detailed in this Link to exclude the app URL from the loop back checking performed by windows.
Note: If you get any errors (during deployment from Visual Studio) such as ” Apps are disabled on this site.” refer to this MSDN link which describes the procedure to configure the local development environment for deploying and accessing apps from SharePoint. For a step by step instructions on configuring the production / development environment, click here to view this private blog post on the same topic.
6. If you click on the app (as highlighted in the above image) you should see the new app in action (as in the below image):

Note: If you dont see images or see HTTP 500 errors for JS/Images/CSS in the app, then your “Root” site (not \Sites\) is not either available or is not based on the “Developer Site” template which is needed for the apps to function properly.










 Note:
Note:
